- Comment choisir une palette de couleurs d'application?
- À quoi servent les palettes de couleurs?
- Est-ce qu'Android utilise la conception matérielle?
- Comment utilisez-vous les couleurs des matériaux?
- Quelle couleur convient le mieux à l'application?
- Quelles sont les meilleures combinaisons de couleurs?
- Comment les graphistes utilisent-ils la couleur?
- Quels sont des exemples de jeux de couleurs?
- Quels sont les 7 schémas de couleurs?
- La conception matérielle est-elle uniquement destinée aux mobiles??
- L'interface utilisateur matérielle est-elle bonne??
- La conception des matériaux est-elle bonne?
Comment choisir une palette de couleurs d'application?
Lors du choix d'un jeu de couleurs pour une application, un concepteur doit partir des propriétés psychologiques des couleurs et de leur effet sur les utilisateurs. Il est essentiel d'en savoir beaucoup sur le public cible de l'application et ses éventuelles préférences. La limitation du nombre de couleurs primaires et secondaires est également importante.
À quoi servent les palettes de couleurs?
Une palette de couleurs est une combinaison de couleurs utilisées par les concepteurs d'interface utilisateur lors de la conception d'une interface. Lorsqu'elles sont utilisées correctement, les palettes de couleurs forment la base visuelle de votre marque, aident à maintenir la cohérence et rendent votre interface utilisateur esthétique et agréable à utiliser.
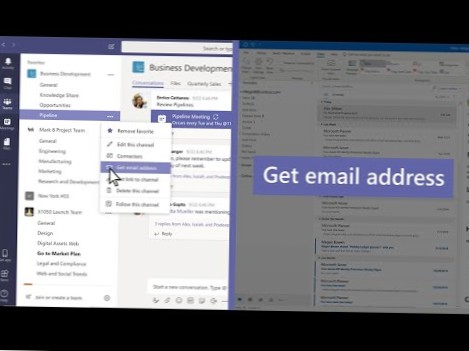
Est-ce qu'Android utilise la conception matérielle?
Android fournit les fonctionnalités suivantes pour vous aider à créer des applications de conception de matériaux: Un thème d'application de conception de matériaux pour styliser tous vos widgets d'interface utilisateur. Widgets pour des vues complexes telles que des listes et des cartes.
Comment utilisez-vous les couleurs des matériaux?
Pour les projets existants
- Renommer tous les existants .fichiers css vers .scss.
- Modifier manuellement l'extension de fichier des styles dans .angular-cli.json de .css à .scss.
- Si vous n'avez pas utilisé un outil tel que WebStorm Refactor pour renommer, modifiez manuellement tous les styleUrls de .css à .scss.
Quelle couleur convient le mieux à l'application?
Vous pouvez consulter les meilleures pratiques pour IOS et Android.
...
Pourquoi les couleurs sont-elles importantes pour les applications mobiles?
- Confiance: la plupart ont choisi la couleur bleue (34%), suivie du blanc (21%) et du vert (11%)
- Sécurité: le bleu est arrivé en tête (28%), suivi du noir (16%) et du vert (12%)
- Vitesse: le rouge était massivement le favori (76%)
Quelles sont les meilleures combinaisons de couleurs?
Voici quelques-unes de nos combinaisons bicolores préférées.
- Jaune et bleu: ludique et faisant autorité. ...
- Bleu marine et turquoise: apaisant ou frappant. ...
- Noir et orange: vif et puissant. ...
- Maroon and Peach: élégant et tranquille. ...
- Violet profond et bleu: serein et fiable. ...
- Bleu marine et orange: divertissant mais crédible.
Comment les graphistes utilisent-ils la couleur?
Lors de la création d'un travail de conception graphique avec des couleurs, assurez-vous de présenter un contraste entre le texte et les couleurs d'arrière-plan. Cela garantit la lisibilité du texte, ce qui est important pour transmettre efficacement votre message commercial. Le contraste doit être présenté entre l'obscurité et la légèreté des couleurs.
Quels sont des exemples de jeux de couleurs?
Les 6 types de jeux de couleurs
- Jeu de couleurs monochromes. ...
- Schéma de couleurs analogue. ...
- Jeu de couleurs complémentaire. ...
- Schéma de couleurs triadique. ...
- Schéma de couleurs complémentaire fractionné. ...
- Schéma de couleurs tétradique.
Quels sont les 7 schémas de couleurs?
Les principaux schémas de couleurs dans l'art sont analogues, complémentaires, fractionnés-complémentaires, triadiques, rectangulaires et monochromatiques. Ces schémas de couleurs utilisent des couleurs à certains endroits sur la roue chromatique.
La conception matérielle est-elle uniquement destinée aux mobiles?
Les OMD ont été conçus principalement (mais pas exclusivement) pour les mobiles (en particulier pour les applications Android sur Play Store). ... Si vous développez une application principalement pour Android ou généralement sur mobile et que vous ne disposez pas de beaucoup de ressources de conception; vous pouvez certainement bénéficier de l'adoption de l'OMD.
L'interface utilisateur matérielle est-elle bonne??
"Un cadre d'interface utilisateur agréable à utiliser"
Utilisé et développé par google, si vous voulez que votre interface utilisateur ait l'apparence et la convivialité des autres applications liées à google et google, vous devriez envisager d'utiliser Material-UI. Il est facile à utiliser et à mettre en œuvre et vous offre des composants d'interface utilisateur conviviaux pour les mobiles à intégrer à votre site Web.
La conception des matériaux est-elle bonne?
La conception matérielle est belle et fonctionne bien dans une variété d'endroits. ... Material Design Lite est également un bon outil pour les concepteurs et les développeurs qui souhaitent créer une expérience d'application unifiée sur les plates-formes Android et iOS, afin que les applications aient l'air, se sentent et fonctionnent de la même manière quel que soit l'appareil.
 Naneedigital
Naneedigital
![Les palettes de couleurs de conception matérielle suggèrent des couleurs pour votre application [Android]](https://naneedigital.com/storage/img/images_1/material_design_color_palettes_suggests_colors_for_your_app_android.png)